When I met GoAnimate Head of Marketing Stacy Adams, I knew I wanted to partner with her team to produce an animated video.
Here at PhotoShelter for Brands (formerly Libris), video is a crucial part of our content marketing strategy – from our homepage video to our how-to videos to our Behind the Scenes with the Storytellers series.
But we had never experimented with animated video, and this was a great opportunity to work with the experts. Together, we came up with three tips for making killer animated marketing videos, wrote a script, and produced a video – even though our teams work on opposite coasts.
Now, we’re sharing our experience so you can learn how to produce your own animated marketing videos. Check out our step by step process, and take a look at our final product!
Our Step by Step Process for Producing an Animated Marketing Video
Step 1: Topic and Concept
First, GoAnimate Community Manager Victoria Fitoussi and I had a conference call to talk through potential topics for our video. We knew we wanted to share visual storytelling tips for marketers and creatives, and we settled on, “3 Tips for Making Killer Animated Marketing Videos.”
We also talked through the possibilities as far as production – should the video be entirely animated or should it include live footage, as well?
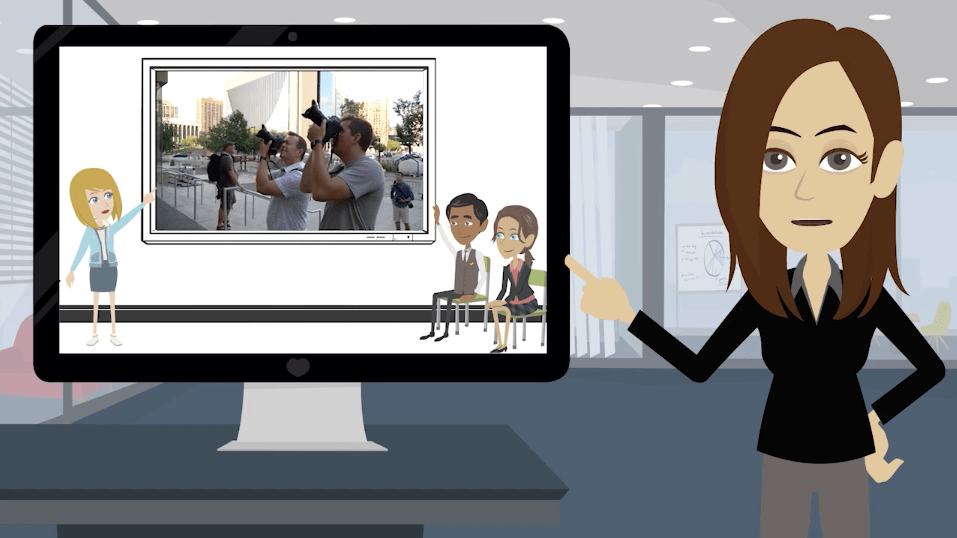
Many of our tip videos include a live intro where I introduce the topic on screen. We decided to stick with that format, and then use an editing trick to make it look like I was stepping out of our real world New York City office into an animated version of GoAnimate’s office in San Mateo, CA.
Next, it was time to put our thoughts down on paper.
Step 2: Script and Storyboard
Victoria and her team put together three tips for making animated marketing videos and wrote a script based on our initial meeting.
Then, she mapped out the script into a storyboard, with the script in one column and notes for what you would see on screen in the other column.
Check out this snippet of our storyboard:

Next, she passed it along to her video producer. They went back and forth about what animations would fit with each piece of the script. Then, they sent it to me for a final review.
Once we had a final script, it was time to start rolling – lights, camera, action!
Step 3: Shoot and Voiceover
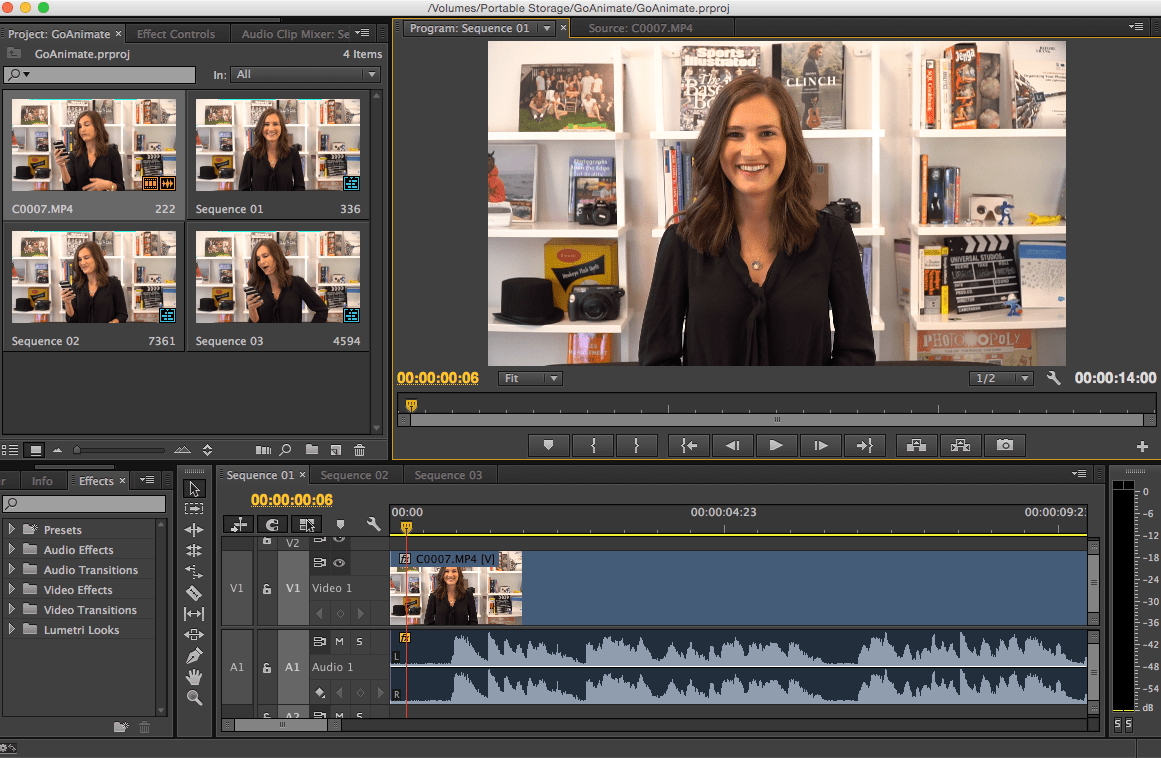
For this video, we only had to shoot one clip – my live intro. One of our conference rooms doubles as a video studio, so it’s easy to set up our equipment the same way every time we need to shoot something. We shot the intro clip using our Sony a6300 with a Sony 18-105mm f/4 lens.
Here’s a preview:

Once we had a handful of good takes (which took a few tries since I had to walk out of the frame without tripping or slowing down before I was completely out of the shot), I recorded my voiceover for the rest of the video.
Then, I edited the clips in Adobe Premiere Pro so the GoAnimate team wouldn’t have to sift through too many takes.

Step 4: The Hand-off
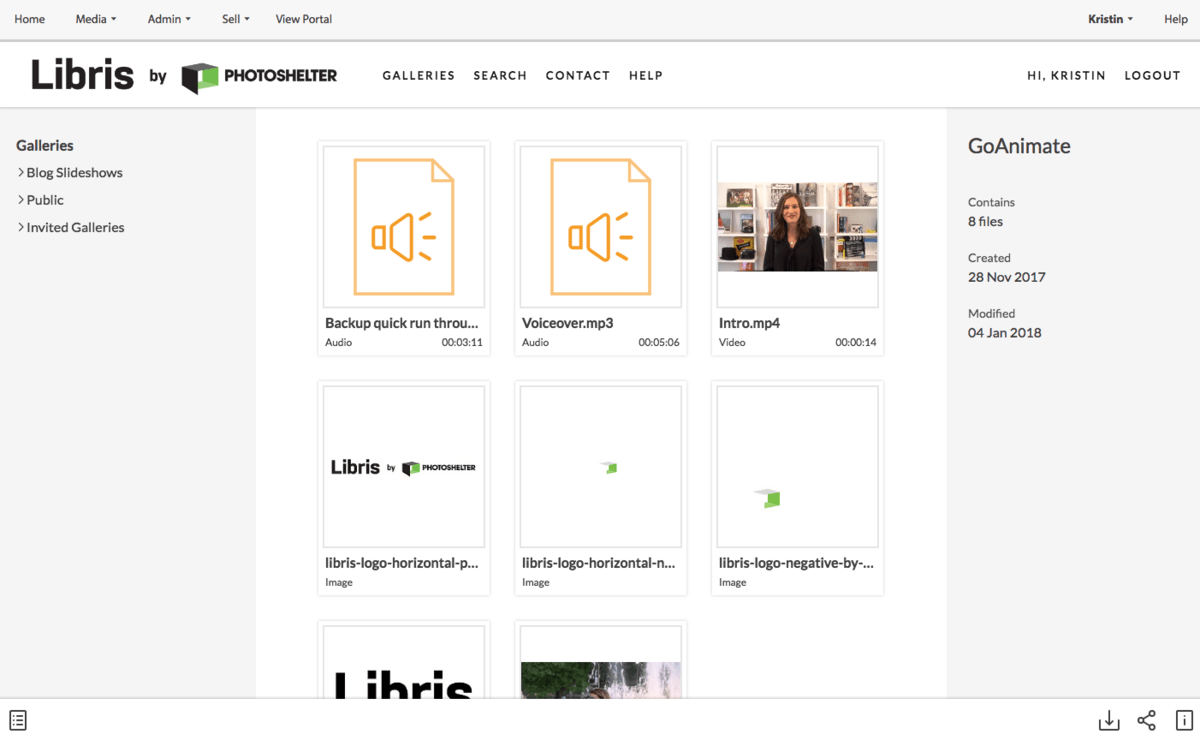
Now that my work was done, it was time to pass my clips along to the GoAnimate team. I uploaded my intro, my audio recordings, some B roll and our logos to a Libris gallery, and added a password so anyone from the GoAnimate team could view and download the assets.

This workflow made it easy to deliver my (very large) files to the GoAnimate team, even though they work across the country.
Step 5: Animation
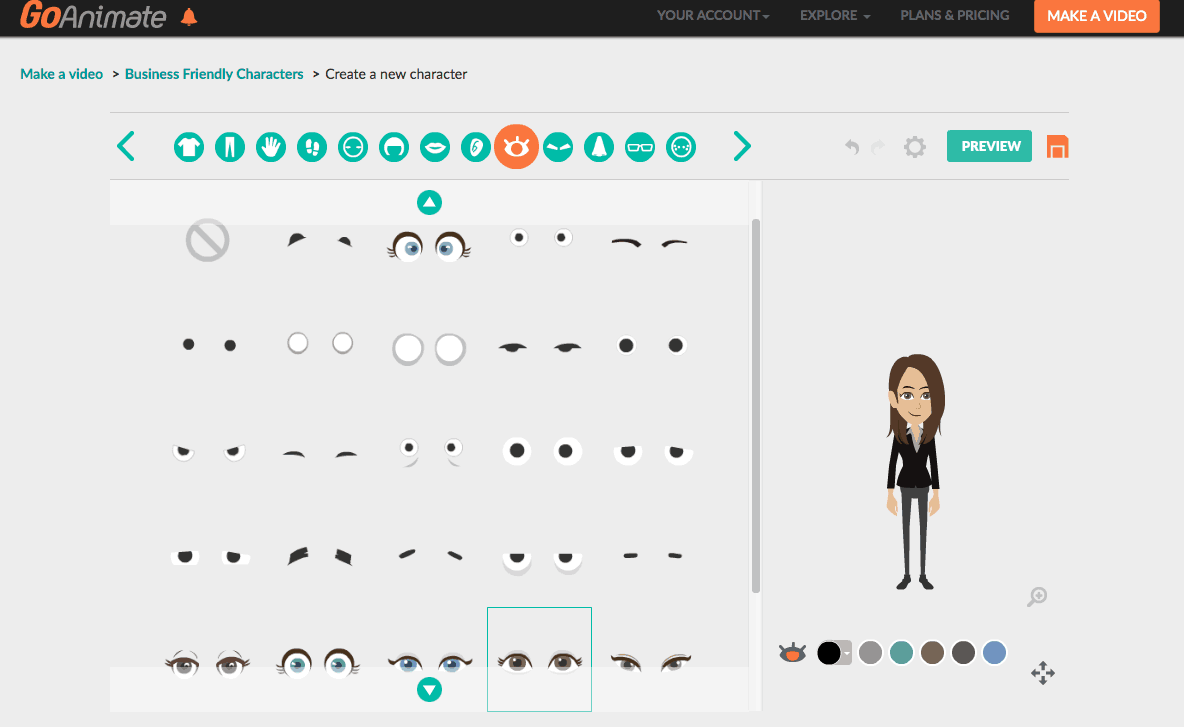
To kick off the animation process, the GoAnimate team created an animated character to look like me – my 2D doppelgänger.

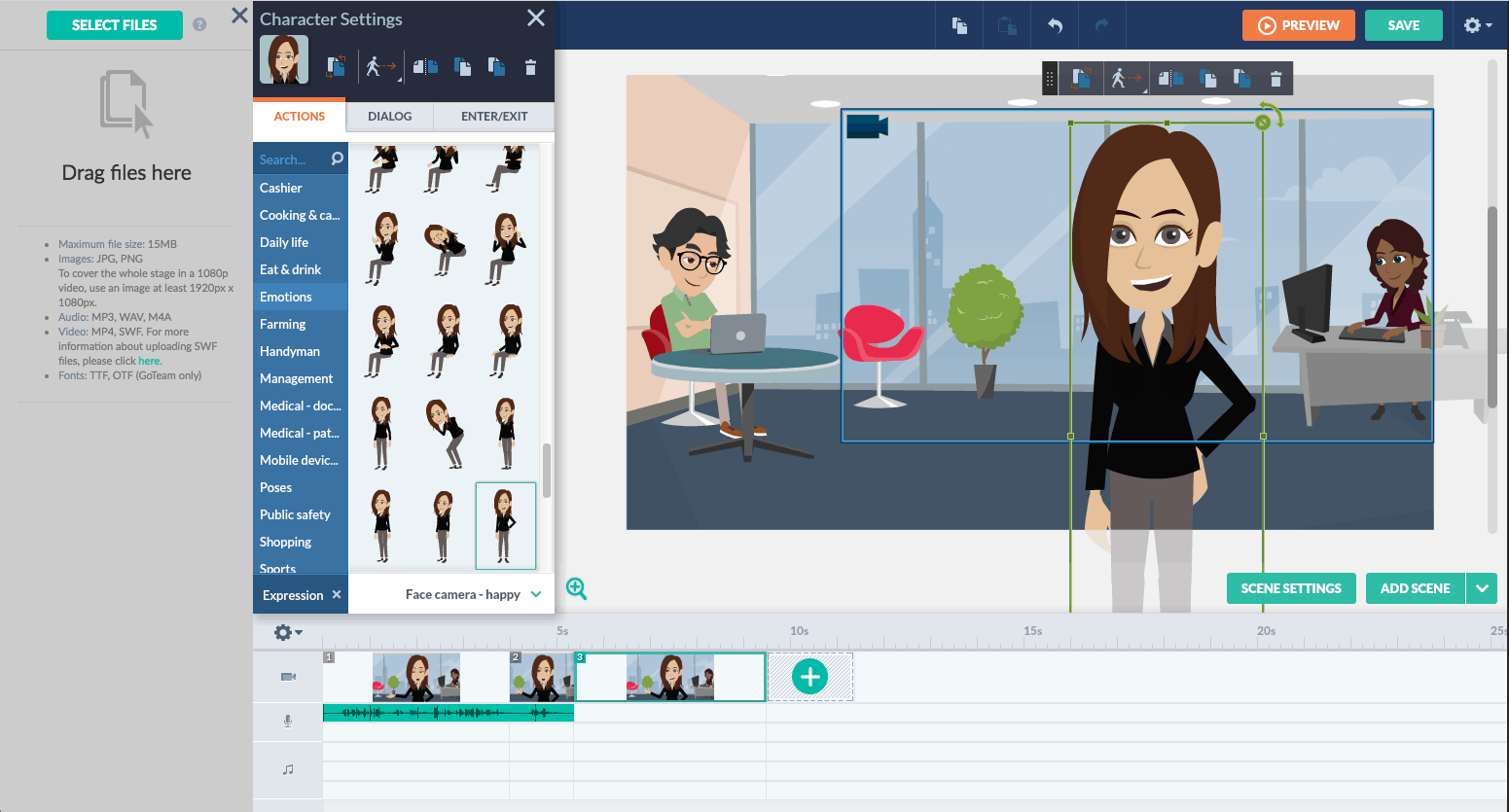
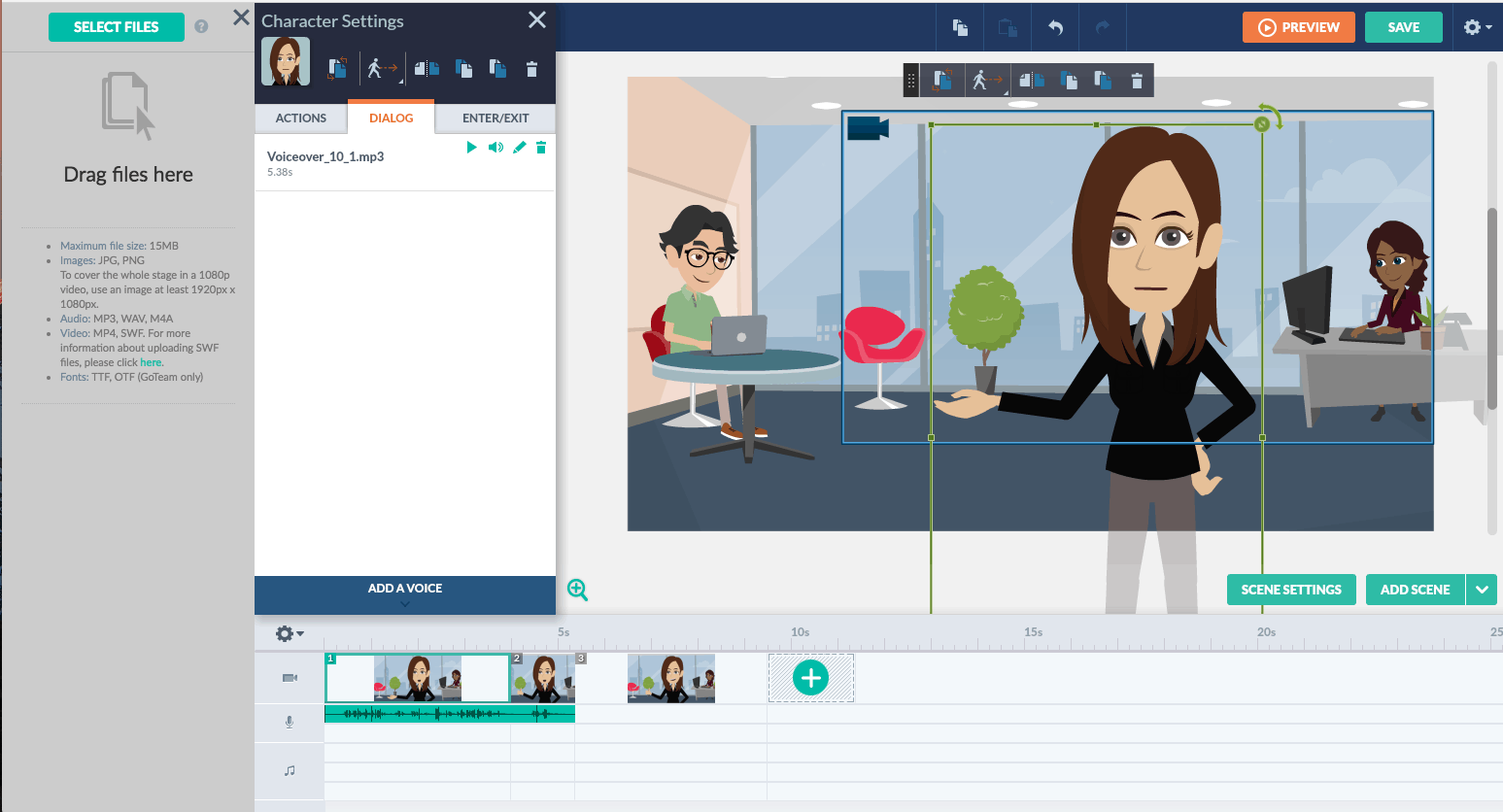
Next, they set the scene with the different templates so they could make sure all of the backgrounds were consistent. Then, they placed my character into the scene and added movements and gestures one frame at a time.

Finally, they added the audio track and made sure everything was lip-synced properly.

Step 6: Review and Delivery
Before the GoAnimate teamed handed the final video off to me, they went back and forth reviewing the edit. Victoria made sure the text and fonts were consistent and reviewed the video for timing and pacing. Once they had a final edit laid out on the timeline, they added in in transitions between scenes.
Then, they uploaded the final video to my team’s visual media library on PhotoShelter.
Step 7: Publish and Track
Now, it was time to share our video with the world. We published the video in a blog post with bonus content, and promoted it on our social media channels.
Check out the final product:
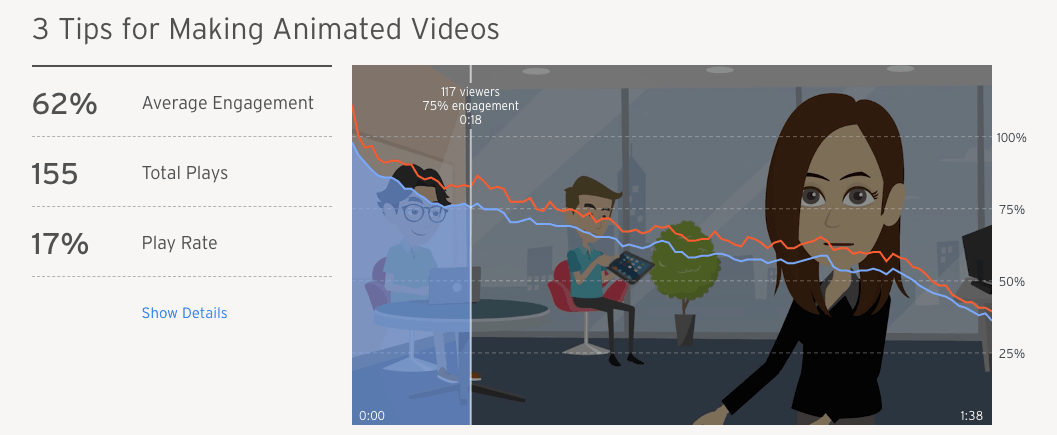
We embed the video on our blog using Wistia so we can track the video’s views and engagement rate. We use this data to gauge ROI and to inform our future video projects.
Take a look at the stats on this video:

We weren’t surprised to see that the play rate was fairly low. We embedded the video natively on social media platforms, which meant most viewers had already seen the video when they landed on the blog post. On Facebook, the video has 66 shares and more than 400 reactions, which shows it is resonating with viewers.
Plus, we can see in Wistia that the video has a high engagement rate, indicating that those who watched the video on the blog were paying attention until the end.
Now, It’s Your Turn!
Animated video can be a great addition to your video marketing strategy. We hope you’ll test out this workflow and let us know how it goes in the comments, or tweet at us @psforbrands!